Wikisyntax

Mithilfe der umfangreichen Wiki-Syntax und zusätzlicher Schaltflächen in der Editieransicht einer Seite können Sie Artikel individuell gestalten. Beispielsweise können Sie Textelemente fett oder kursiv setzen sowie Überschriften, Links oder Formeln hinzufügen.
Übersicht der Wikisyntax und zusätzlichen Schaltflächen ...
Durch bestimmte Tastaturzeichen, wie Anführungszeichen, Apostrophe, Gleichheitszeichen oder Sterne, können Sie den Text des Wikiartikels formatieren und gestalten. Alternativ stehen Ihnen dafür auch die üblichen Formatschaltflächen im oberen Bereich der Editoransicht des Artikels zur Verfügung.
Formatierungsoptionen mit Schaltflächen oder per Editoreingabe
Formatschaltflächen | Eingabe mit Tastaturzeichen | Erläuterung und Darstellung im Artikel |
|---|---|---|
| '''Fett"' ''Kursiv'' | Fetter Text Kursiver Text |
| ==Überschrift Text== | Hiermit kennzeichnen Sie Überschriften (Level 2). |
| * Unsortiert |
|
| <math><Formel></math> (z.B. <math>c = a + b</math>) alternative Möglichkeiten: $$<Formel>$$ (z.B $$c = a + b$$) \(<Formel>\)
| Über dieses Symbol können Sie mathematische Formeln eingeben, sodass aus folgendem Code
<math>\sqrt[3]{x-1}</math> diese Formel entsteht:
Beim Klick auf den Button Formeln werden standardmäßig zentriert angezeigt. Soll die Formel im Fließtext stehen, verwenden Sie bitte das Schema \(<Formel>\).
|
| [[Index]] | Fügen Sie über diesen Button einen Link zu einer internen Seite ein: Existiert bereits ein Artikel mit dem Titel (bspw. Index), können Sie vom aktuell geöffneten Artikel auf diesen verweisen. Schreiben Sie dazu doppelte eckige Klammern um den Titel des Artikels, auf den verwiesen werden soll. Alternativ können Sie den Button Link einfügen nutzen, um sich eine Liste der vorhandenen Artikel anzeigen zu lassen. Mit Klick auf den Titel eines Artikels in dieser Liste wird automatisch ein Link in den Artikel eingefügt. Wollen Sie einen alternativen Linktext einfügen, der anstelle der Seitenbezeichnung verwendet werden soll, dann geben Sie nach dem eigentlichen Linktext ein Verkettungszeichen (|) und anschließend den anzuzeigenden Text ein, bspw. [[index|Startseite]]. Weitere Formatierungsoptionen für Links enthält die nachfolgende Übersicht. |
| [http://www.bps-system.de/ Linktext] | Fügen Sie über diesen Button einen Link zu einer externen Seite ein. Es wird zunächst ein Beispielinhalt eingefügt. Passen Sie bei diesem die URL und den alternativen Linktext an. |
| <nowiki>Hier den unformatierten Text eingeben</nowiki> | Über diesen Button können Sie unformatierten Text anzeigen lassen. |
| ---- | Fügen Sie so eine horizontale Trennlinie ein. |
|
| Öffnet die Upload-Funktion. Sie können dort Dateien per Drag-and-Drop von Ihrem Rechner in das Wiki hochladen. |
|
| Öffnet eine Liste der bereits im Wiki bestehenden Artikel. Mit Klick auf einen Eintrag wird dieser Artikel als Link in den aktuellen Artikel eingefügt. Links werden automatisch unterstrichen dargestellt. |
|
| Öffnet eine Liste der bereits im Wiki hochgeladenen Dateien. Mit Klick auf einen Eintrag wird diese Datei in den Artikel eingefügt.
|
|
| Öffnet eine Liste der bereits im Wiki angelegten Kategorien. Mit Klick auf einen Eintrag wird diese Kategorie dem aktuellen Artikel zugeordnet. |
Weitere Formatierungen per Editoreingabe
Angabe zum Ersteller | ~~~ ~~~~ | Mit der Angabe von drei Tilde-Zeichen wird der Name des Seitenerstellers an diese Stelle gesetzt. Bei vier Tilde-Zeichen erscheint zusätzlich ein Zeitstempel.
|
|
|---|---|---|---|
Unterstreichen | <u>unterstreichen</u> | So können Sie Wörter unterstreichen. |
|
Textfarbe | <span style="color:#006400"> Text</span> | Die Textfarbe ändern. Eine einfache Farbtabelle finden Sie unter https://de.wikipedia.org/wiki/Hilfe:Farbtabelle. | |
Zeilenumbruch | </br> | Nur einen Zeilenumbruch, aber keinen keinen neuen Absatz erzeugen. Durch eine leere Zeile wird ein neuer Absatz (mit größerem Zeilenabstand) erzeugt. | |
Rechtsbündiger Text | <div align="right">Rechtsbündiger Text</div> | Einen Text rechtsbündig ausgerichten. | |
Linksbündiger Text | <div align="left">Linksbündiger Text</div> | Einen Text linksbündig ausgerichten. | |
Zentrierter Text | <div align="center">Zentrierter Text</div> | Einen Text zentriert ausgerichten. | |
Hochgestellt | Text<sup>hochgestellt</sup> | Einen Text hoch- und tiefstellen. | |
Tiefgestellt | Text<sub>tiefgestellt</sub> | ||
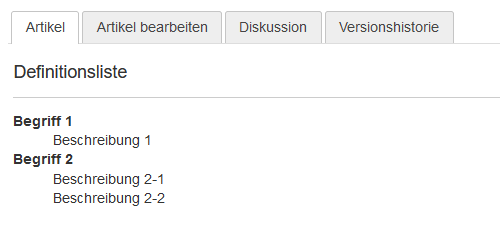
Definitionsliste | ;Begriff 1 : Beschreibung 1 ;Begriff 2 : Beschreibung 2-1 : Beschreibung 2-2 | Eine Liste an Begriffen angeben. |
|
Einrückung ohne Auflistung | :Einfache Einrückung ::Doppelte Einrückung :::::Mehrfache Einrückung | Durch ":" erhält man eine Einrückung des nachfolgenden Textes.
|
|
Aufzählung | *eins *zwei **eins-zwei **zwei-zwei *drei | So können Sie eine einfache unnummerierte Liste, |
|
Aufzählung mit Zahlen | #eins #zwei ##eins-zwei ##zwei-zwei #drei | oder eine nummerierte Liste erzeugen. |
|
Farbiger Absatz | <p style="color:red;"> Das ist ein ganzer Absatz </p> | So können Sie einen farbigen Textabsatz erzeugen. |
|
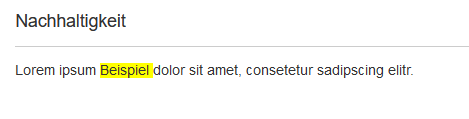
Hintergrund für ein oder wenige Wörter | <p>Lorem ipsum <span style="background-color: yellow;">Beispiel </span> dolor sit amet, consetetur sadipscing elitr.</p> | Passen Sie so die Hintergrundfarbe an. |
|
Farbiger Text + Hintergrund eines Absatzes | <p style="color:red;background-color:yellow;">Absatz </p> | Nutzen Sie diese Angaben, um einen Text und dessen Hintergrund farbig zu gestalten. |
|
Formatierung von Tabellen
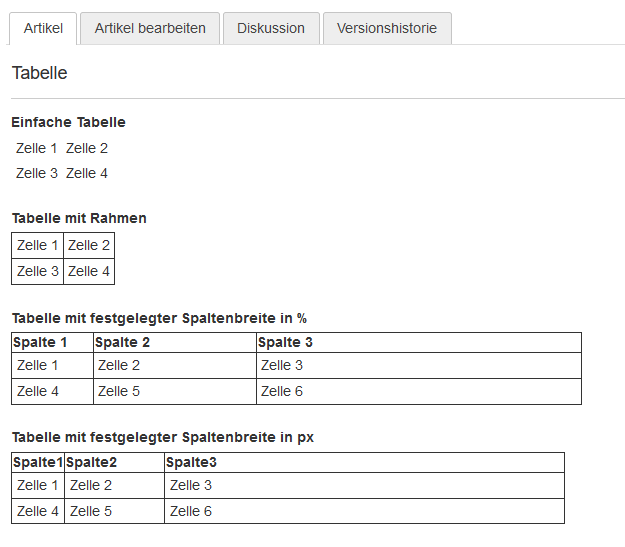
Tabelle einfügen | {| | Um eine Tabelle im Artikel zu erstellen, nutzen Sie Klammern und Trennstriche.
| ||||
|---|---|---|---|---|---|---|
Rahmen um Tabelle | {| border ="1" |
| ||||
Tabelle (Spaltenbreite (Prozent) | {| border = "1" | Möglich durch eine Prozentangabe; Sobald Zeile mit ! eingeleitet wird, wird diese automatisch fett und zentriert. | ||||
Tabelle (Spaltenbreite (Pixel) | {| border = "1" | Ebenfalls durch die Angabe von Pixelwerten möglich; Sobald Zeile mit ! eingeleitet wird, wird diese automatisch fett und zentriert. |
Beispiele der angegebenen Tabellenformatierungen

Formatierungsoptionen für Bilder und Links
Interner Link | [[Wiki Seite]] | Links werden automatisch unterstrichen dargestellt.
|
|---|---|---|
Externer Link | [[https://www.abc.de|abc]] | Links werden automatisch unterstrichen dargestellt. |
Bildlegende | [[Image:BPS_Logo.png|BPS-Logo|200px]] [[Image:BPS_Logo.png||Auf diesem Bild sehen Sie das Logo der BPS GmbH.]] [[Image:BPS_Logo.png|| Auf diesem Bild sehen Sie das Logo der BPS GmbH.]] | Tragen Sie nach dem Verkettungszeichen (Trennstrich) den gewünschten Text ein. Wenn Sie den Text mit einem Leerzeichen beginnen, wird er mit einem Rahmen und größerem Abstand zum Bild angezeigt. |
Text vor dem Bild <span>[[Image:BPS_Logo.png|right|20px|BPS Logo mit mehr Text]]</span> <div style="clear: both;"></div> und hier kommt nun weiterer Text | Überschreitet der Legendentext die Bildbreite, wird er umgebrochen. Dabei kann es zu Überlagerungen kommen. Mit den im Beispiel genannten HTML-Ergänzungen span und div, können Sie dies umgehen. | |
Miniaturbild (Thumbnails) (Vorschaubild eines Bildes) | [[Image:BPS.png|right|thumb]] [[Image:BPS.png|right|30px|thumb]] | Ein Miniaturbild wird ausgegeben mit der Angabe thumb. In der Artikelansicht sieht der Nutzer ein verkleinertes Bild. |
Ausrichtung | [[Image:BPS.png|right]] | Tragen Sie nach dem Verkettungszeichen (Trennstrich) den Zusatz "left" oder "right" ein. |
Bildgröße | [[Image:BPS.png|120px]] | Tragen Sie nach dem Verkettungszeichen (Trennstrich) die gewünschte Größe ein. |
Mehrere Formatierungen | [[Image:BPS.png|right|30px|thumb|Das ist das BPS-Logo.]] | Mehrere Formatierungen trennen Sie jeweils mit einem Verkettungszeichen (Trennstrich). |
Beispiele der angegebenen Bildformatierungen