05 Medien einbinden
HTML-Editor
Der ONYX Editor bietet für alle Autoreneingaben einen WYSIWYG HTML-Editor. Hierfür wird die etablierte Systemkomponente TinyMCE genutzt. Über den integrierten Editor können Einstellungen zur Schriftart, Schriftgröße und sonstigen Test- und Schriftgestaltung vorgenommen werden. Inhalte in der Aufgabenstellung, den Antwortalternativen oder im Feedback können somit beispielsweise fett oder kursiv gestaltet, in Tabellen angeordnet oder in einer Liste formatiert werden.
Grafiken und Bilder
Es werden alle gängigen Bild-Formate (JPEG / JPG, GIF, PNG) und Vektorgrafiken (SVG) unterstützt.

Bilder können Sie im HTML-Editor über die Funktion ![]() (Bild einfügen/bearbeiten) hinzufügen. Es öffnet sich der "Bild einfügen/bearbeiten" Dialog. Hier kann eine Bildressource ausgewählt und es können notwendige Einstellungen zur Anzeige der gewählten Ressource getroffen werden.
(Bild einfügen/bearbeiten) hinzufügen. Es öffnet sich der "Bild einfügen/bearbeiten" Dialog. Hier kann eine Bildressource ausgewählt und es können notwendige Einstellungen zur Anzeige der gewählten Ressource getroffen werden.

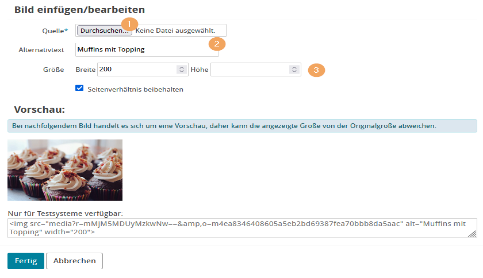
Wählen Sie "Durchsuchen", um ein Bild hochzuladen (1). Geben Sie einen Alternativtext ein, welcher angezeigt wird, wenn das Bild nicht geladen werden kann oder soll (2). Der Alternativtext ist ein wichtiges Kriterium für barrierefreie Inhalte. Bilder können einfach hinsichtlich der Größe durch Angabe der Dimension (Breite / Höhe) angepasst werden (3). Das gewählte Bild ist im Dialog als Vorschau sichtbar.
Bestätigen Sie die Eingaben mit "Fertig". Das eingefügte Bild wird direkt im HTML-Editor und ebenso in der Vorschau angezeigt.
Audio
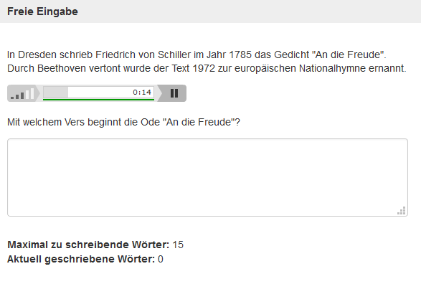
Im Dialog "Audio-Datei einfügen" wählen Sie mit dem Button "Durchsuchen" und anschließend der Funktion "Hochladen" die gewünschte Audio-Datei aus. Haben Sie die Audio-Datei hinzugefügt, können Sie im Dialog wählen, wie die Audio-Dateien in Ihren Testinhalt integriert werden sollen.
Video
Videos können integriert oder als Referenz eingebunden werden.
Aus Performance-Gründen wird insbesondere für große Testszenarien die direkte Integration von Videos nicht empfohlen. Referenzieren Sie Videos von einem öffentlichen oder privaten Video-Streaming-System (bspw. YouTube, Magma).
Referenzieren von Videos mit YouTube
YouTube bietet eine einfache Funktion zum Einbetten von Videos in andere Webseiten. Diese Einbetten-Funktion kann auch für die Video-Integration in ONYX genutzt werden.

Videos können in alle Test- und Aufgabenbestandteile (bspw. Aufgabenstellung, Antwortelemente, Feedback) integriert werden. Um ein Video zu integrieren, kopieren Sie den angezeigten iFrame-Link in Ihren Testinhalt. Wechseln Sie im ONYX Editor mit ![]() in die Quellcode-Ansicht, bspw. die Aufgabenstellung, und fügen Sie den iFrame-Link aus dem Zwischenspeicher ein.
in die Quellcode-Ansicht, bspw. die Aufgabenstellung, und fügen Sie den iFrame-Link aus dem Zwischenspeicher ein.


Mit Bestätigung durch OK wird das Quellcode-Fenster geschlossen und das Video in den Inhalt integriert.

Über die Vorschau-Funktion können Sie den Inhalt ausprobieren.