Blog
Usage: Learners' View
Overview
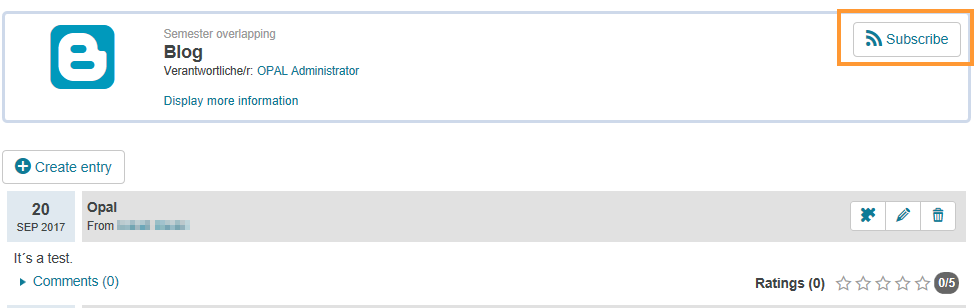
When you open a blog, you will see chronologically sorted individual text entries, and you can also display older entries if necessary. |
|
Functions for users
As a user, you can use the following functions in a course element of the type Blog:
| Subscribe to blog | Users with access to the blog can copy an RSS link to the blog and paste it into their RSS reader. |
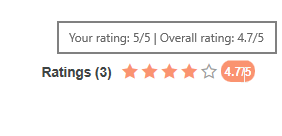
| Rate and comment on posts | In the course element Blog, you can view various posts, with the newest posts at the top. Individual blog posts can be rated and commented on. |
Configuration: Authors' View
Functions in the course editor
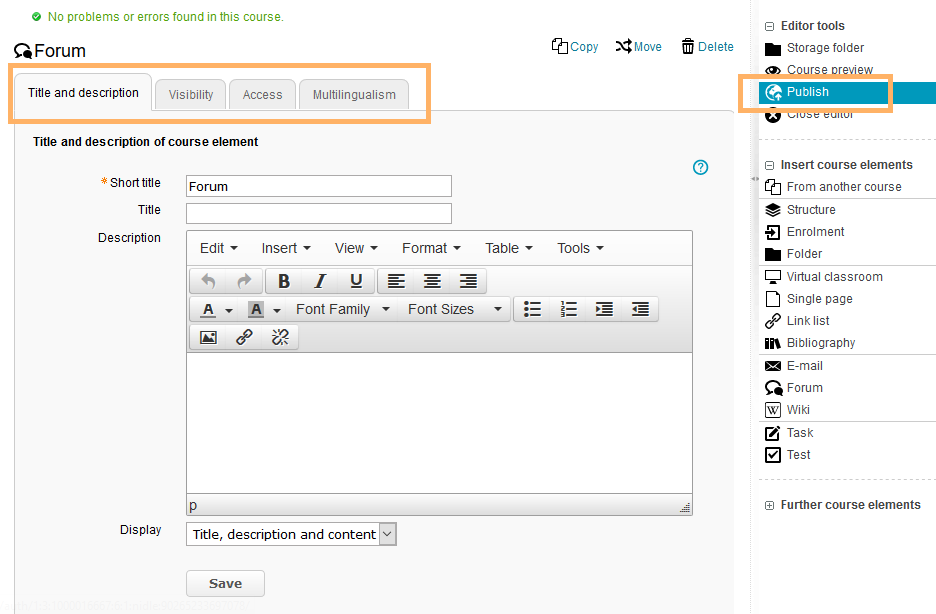
The following functions are available in the course editor:
Add a course element blog | |||||||||||
General configuration settings | In the course editor, you can find the following configuration tabs:
| ||||||||||
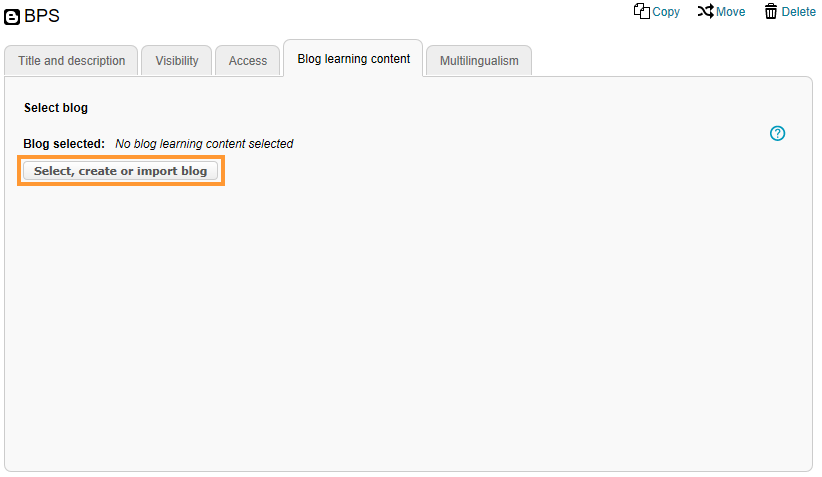
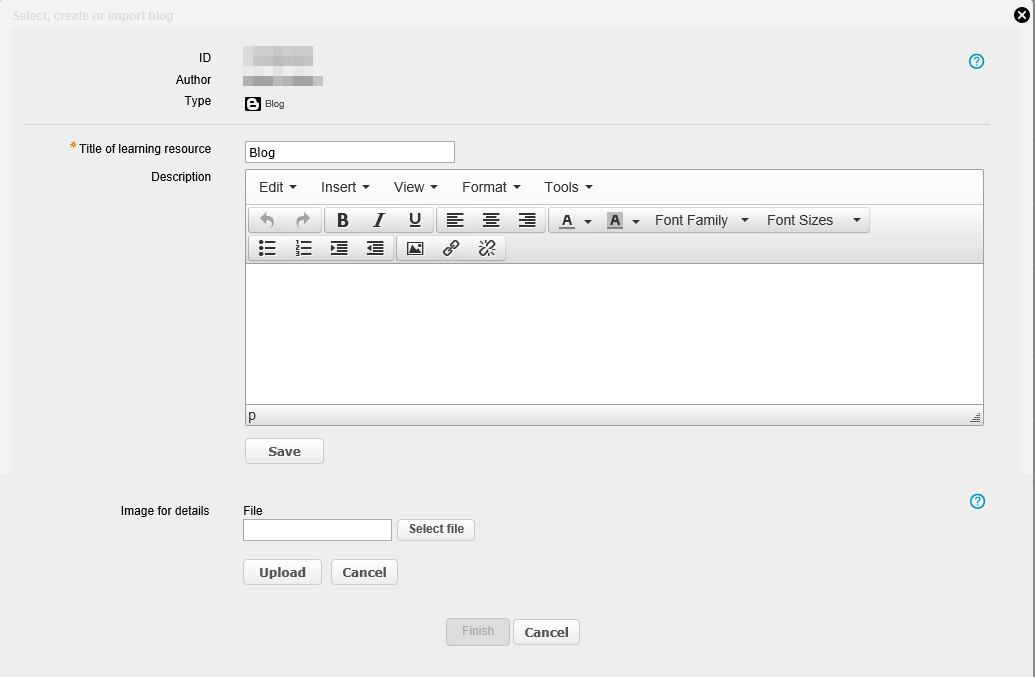
Special configuration settings | In the tab Blog learning content, you can assign a blog resource to your course element. Choose one of the three options:
| ||||||||||
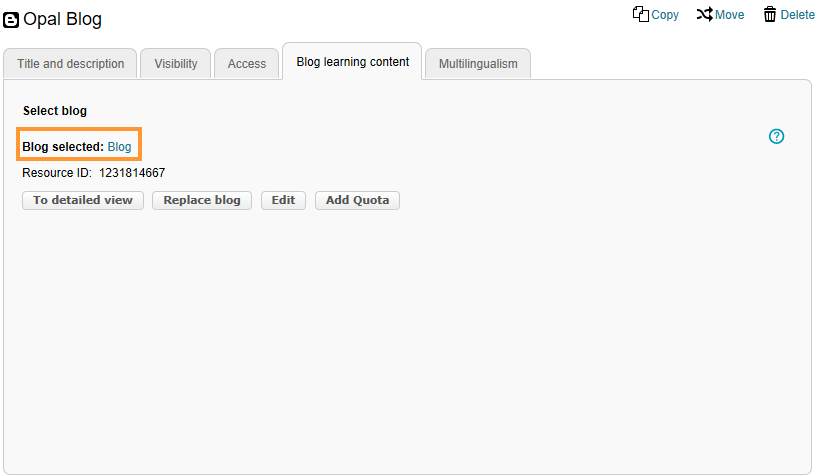
Functions after adding a blog resource |
Functions in the course view
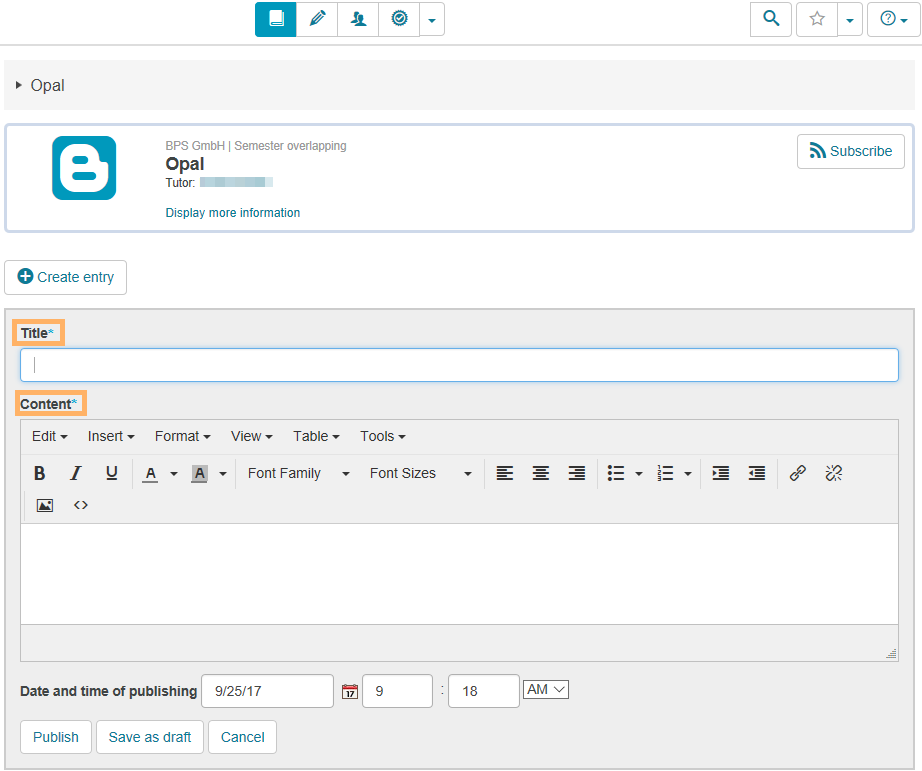
In the course view of a blog, you have access to all functions available to users, as well as to the following editing options:
| Create blog entry |
|
|---|---|---|
| Edit blog entry |
|
| Delete blog entry |
|
Add external blog | If you already have an RSS feed of a blog (from another website), you can reference this feed in the system. Open the course view of a new blog which does not contain any entries. Select the button Add blog. Enter the URL of the feed in the field Feed URL and confirm your settings with Save. The external blog will then be available in the system. |