Integrating JSXGraph Objects
![]() ONYX supports the integration of JSXGraph objects.
ONYX supports the integration of JSXGraph objects.
JSXGraph is a JavaScript library that allows you the creation of interactive mathematical graphs and diagrams on the web. JSXGraph objects are the backbone of visualizations and can take various forms such as points, lines, circles and graphs of functions. Integrating JSXGraph objects supports a variety of mathematical and geometric constructions and facilitates the visualization of complex mathematical concepts.

Content
Related Topics
How to integrate JSXGraph objects in the editor
You can include JSXGraph objects in all areas where the HTML editor is available and the icon ![]() is visible.
is visible.
To do this, open the task or test in which you want to add a JSXGraph object and click on ![]() in the header of the HTML editor.
in the header of the HTML editor.

A dialog for editing the JSXGraph object opens, which already contains the JavaScript code for a sample object.

Replace this content with your own JSX code. If you need more information on creating JSXGraph objects, visit JSXGraph Projects or check some examples that can be found here How JSXGraph objects can be used - examples.
Once you click on the Finish button, you insert the object.

All inserted JSXGraph objects are marked with the ![]() icon in the HTML editor.
icon in the HTML editor.

How to transfer variable values to JSXGraph objects
Onyx variables can be passed to JSXGraph objects. You can do this by using the variable name in the JavaScript code of the JSXGraph object. The task example JSXGraph Example: Points in a coordinate system shows a simple way to do this.

How to use learner responses with JSXGraph objects
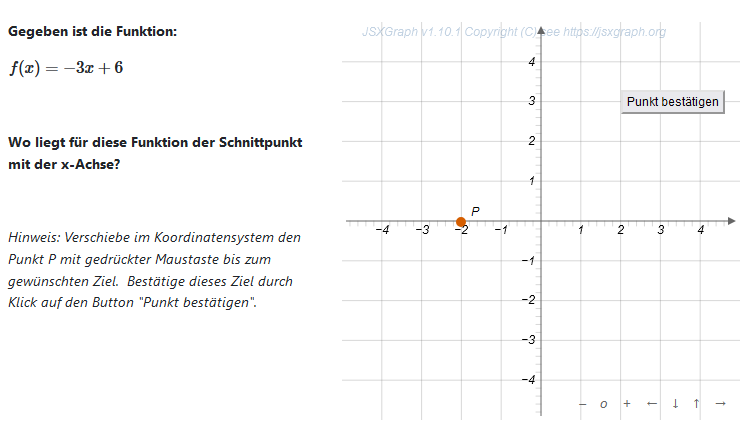
You can also use JSXGraph objects to display learner responses in object gaps or to evaluate user actions in the JSXGraph object, such as marking a point, as learner responses to a gap. Instructions for the implementation can be found in the following task examples: JSXGraph Example: Intersection x-axis and JSXGraph Example: Intersection x-axis II.


JSXGraph object preview
A detailed preview with all possible additional media content is available by opening the preview of the created task or test.
How to edit an existing JSXGraph object
You can edit an already integrated JSXGraph object as follows:
Open the relevant task in the editor. Now, click on the![]() icon for the JSXGraph object in the editor field, and then select
icon for the JSXGraph object in the editor field, and then select ![]() in the editing options.
in the editing options.

This opens the "Edit JSX" dialogue to make your adjustments. Click on "Finish" to save and apply the changes.
JSXGraph objects in a PDF document
Please note that a JSXGraph element cannot be displayed in a PDF document. In its place, you will find a standard icon.
JSXGraph objects in evaluation views
The evaluation documents of a learner's test attempt show the individual JSXGraph objects. However, the JSXGraph element cannot be displayed in the statistical analysis. In its place, you will find a standard icon ![]() .
.