Checkboxen gestalten (CSS)
ONYX ermöglicht die individuelle Anpassung der Aufgabengestaltung mittels CSS. Mit CSS können Sie die Hintergrundfarbe von Checkboxen und Radiobuttons, die in Auswahlaufgaben verwendet werden, für die Bildschirmdarstellung anpassen.
Inhalt
Beispielinhalte (Download)
Weiterführende Inhalte
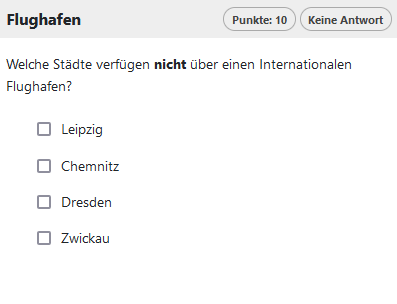
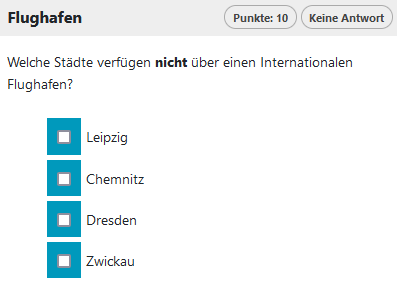
Die Vorgehensweise zur Änderung der Hintergrundfarbe von Checkboxen oder Radiobuttons wird am Beispiel der Aufgabe Flughafen erläutert. Diese Aufgabe steht auch als öffentliche Beispielressource mit dem Titel "Auswahl_(CSS_Input-Color)" zur Verfügung. Folgende Bilder zeigen links die Beispielaufgabe ohne gesonderte CSS Gestaltung und rechts mit entsprechender Anpassung.


1. STEP: Erstellung einer neuen Auswahlaufgabe
Die Anpassungen sind für Einfache Auswahl- (Single Choice) und Mehrfache Auswahlaufgaben (Multiple Choice) möglich. Für die Erstellung der Aufgabe können Sie wie gewohnt vorgehen. Eine detaillierte Anleitung finden Sie im Hilfeabschnitt zum Aufgabentyp Auswahlaufgabe.
2. STEP: Anpassung der Zuordnungselemente (CSS)
Die individuelle Konfiguration zur Größe und Farbe erfolgt in einer separaten CSS-Datei, welche Sie zu jeder Aufgabe hochladen können. Als Vorlage können Sie folgende CSS-Anweisungen nutzen:
.choice-input {background: #0099bc; padding: 0 10px;}
Die Einstellung background definiert den Farbton des Hintergrundes. Tragen Sie hier den gewünschten Farbwert ein.
3. STEP: Hinzufügen der CSS-Datei zur Aufgabe oder Test
Speichern Sie ihre Anweisungen in einer CSS-Datei (.css). Diese Datei können Sie im Tab Optionen unter Erweiterte Einstellungen als Externe Datei hochladen. Eine detaillierte Anleitung finden Sie im Hilfeabschnitt Aufgabe erstellen > Optionen festlegen oder Test erstellen > Test-Optionen festlegen.
Bitte beachten Sie:
- Wird die CSS-Datei an einer Aufgabe hochgeladen, wirkt sie sich auf das Layout diese Aufgabe aus.
- Wird die CSS-Datei an einem Test hochgeladen, werden alle Auswahlaufgaben des gesamten Tests entsprechend gestaltet.
- Wird am Test die Option Alle Aufgaben einer Sektion pro Seite anzeigen aktiviert, wirkt sich eine CSS-Datei an einer Einzelaufgabe auf alle Aufgaben der gleichen Sektion aus.