Designing Checkboxes (CSS)
ONYX allows you to customise the question design by using CSS. With CSS, you can adjust the background colour of checkboxes and radio buttons used in selection tasks for the screen display.
Content
Sample Content (Download)
Related Topics
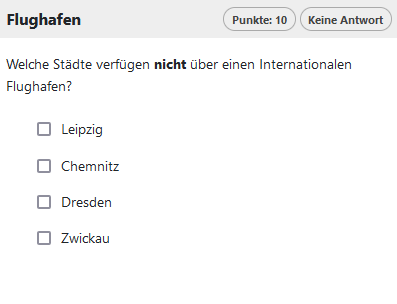
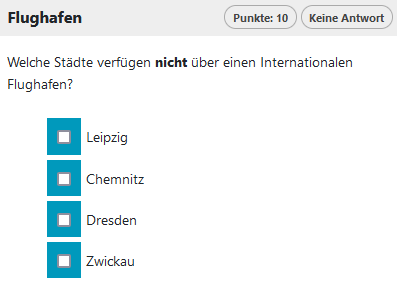
To explain how you can change the background colour of checkboxes or radio buttons, use the airport task as an example. This task is also available as a public sample resource with the title ‘Selection_(CSS_Input-Color)’. The following images show the model task without separate CSS design on the left and with a corresponding customisation on the right.


STEP 1: Creation of a new choice interaction
Adjustments are possible for single choice and multiple choice tasks. To create the question, proceed as usual. You can find detailed instructions in the help section of the task type Choice Interaction.
STEP 2: Configuration of the assignment elements (CSS)
You can configure the size and colour individually in a separate CSS file, which you can upload for each question. You can also use the following CSS statements as a template:
.choice-input {background: #0099bc; padding: 0 10px;}
The background setting defines the colour of the background. Enter at this place your preferred colour value.
STEP 3: Adding CSS files to a question or test
Save your statement in a CSS file (.css). Now you can upload this file as an external file in the Options tab under Advanced settings. Detailed instructions on this can be found here Set Options or Test Configuration.
Please note:
- If the CSS file is uploaded to a question, it will affect the layout of such.
- If the CSS file is uploaded to a test, all selection tasks of the entire test are designed accordingly.
- If the Show all questions of a section per page option is activated on the test, a CSS file on an individual question affects all questions in the same section.