Select, create or upload page
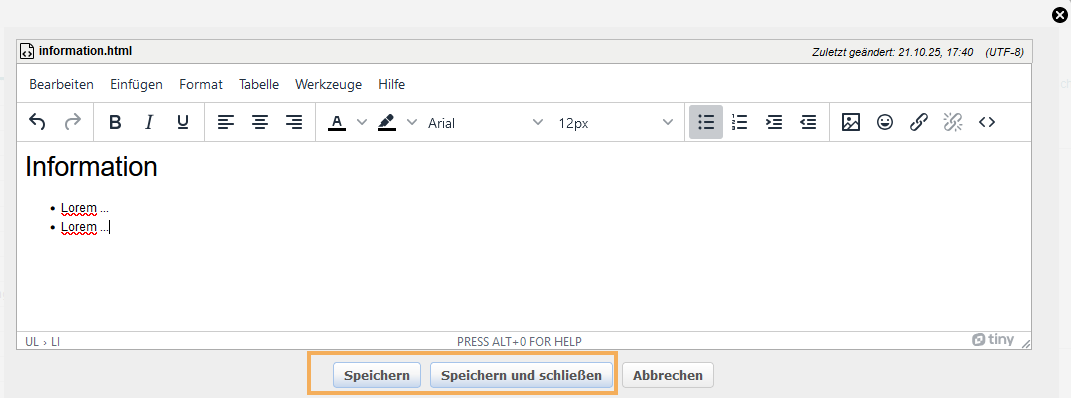
You still have to assign specific content to the newly added single page course element. To do this, use the Select or create page button in the Page Content tab.
Select, create or upload page
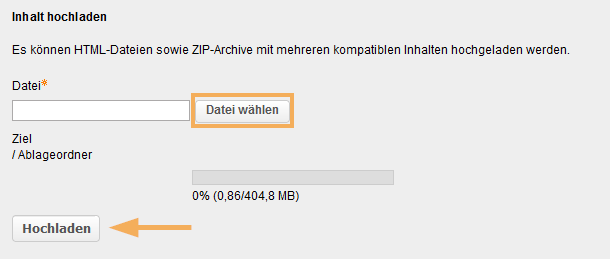
A window with functions for creating or selecting an HTML page as well as for uploading an HTML file opens. Decide on one of the following options:

The selected file will be uploaded to the storage folder, automatically linked, and displayed under Selected page.

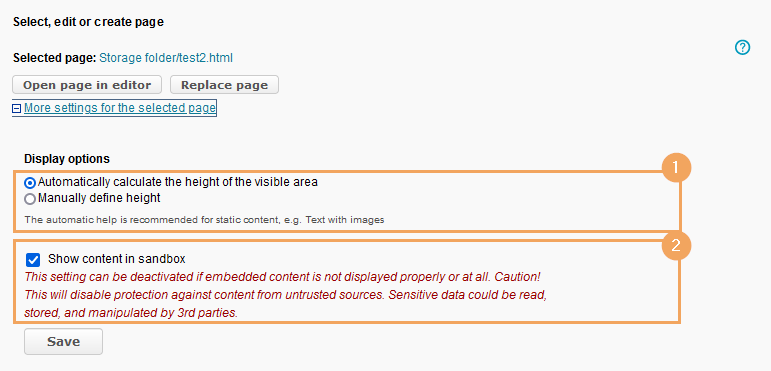
Display options
If there is any referenced content in the new course element, you can adjust the display options if necessary.
This section allows you to define your page's display options in more detail. For example, you can set the visible height of your page or share embedded content.
1 | If you would like the height of the visible area to be calculated automatically, then select the first option. Otherwise, select the second option, Manually define height, and enter the desired height in pixels (min. 300 pixels). If the page is longer than the configured visible area, scrollbars will appear to help the user navigate the page. |
|
2 | By default, content on a single page is always displayed in an isolated area - a sandbox mode - to prevent manipulation by third-party content. If some of your embedded content is not displayed correctly or at all because of this sandbox feature, you can deactivate it. | |
3 | Click on Save to confirm your entries and publish the course. |