Structure
Usage: Learners' View
Overview
Depending on the setting of the course author, you may see an overview of selected child course elements including their title, description, and preview on the home page of the course element Structure. Alternatively, it is also possible that content individually designed by the tutor will be displayed. |
|
Functions for users
As a user, you have access to the following functions in a course element of the type Structure:
| Course progress |
Configuration: Authors' View
In the course editor
The following functions are available to you in the course editor:
Add a course element structure | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
General configuration settings | In the course editor, you will find the following configuration tabs:
| ||||||||||||
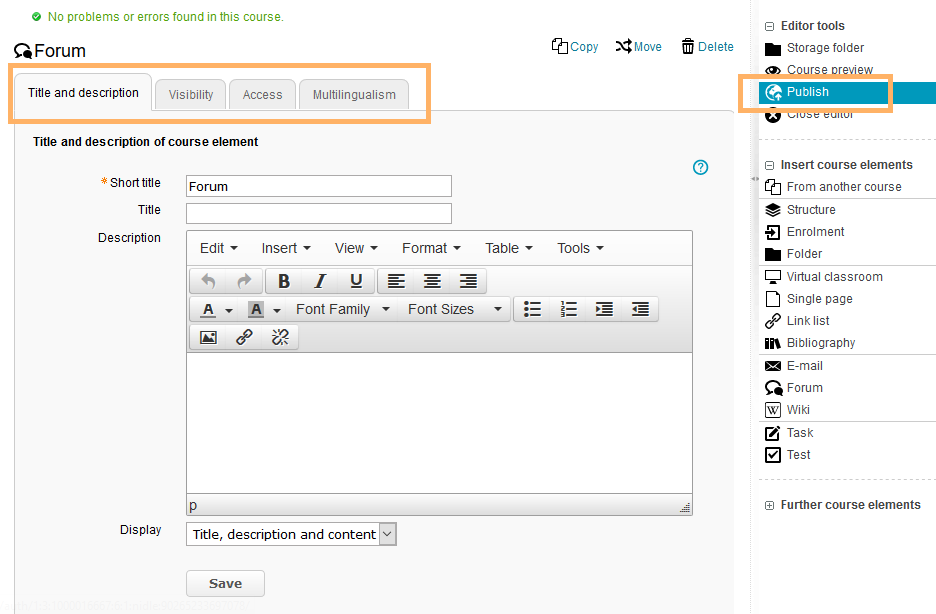
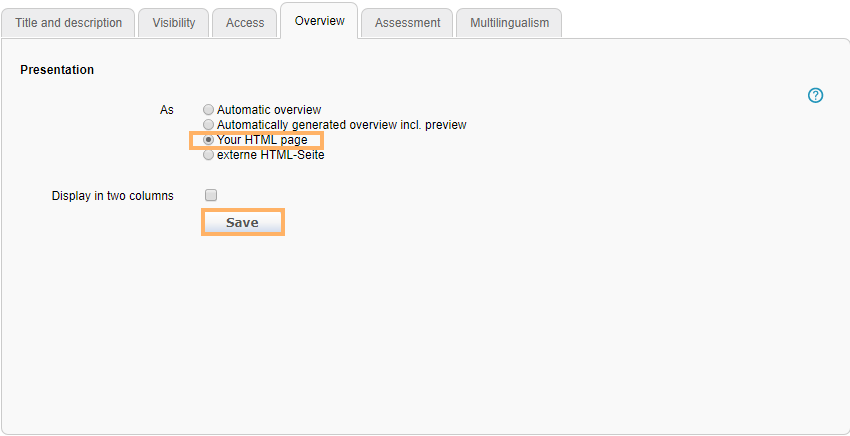
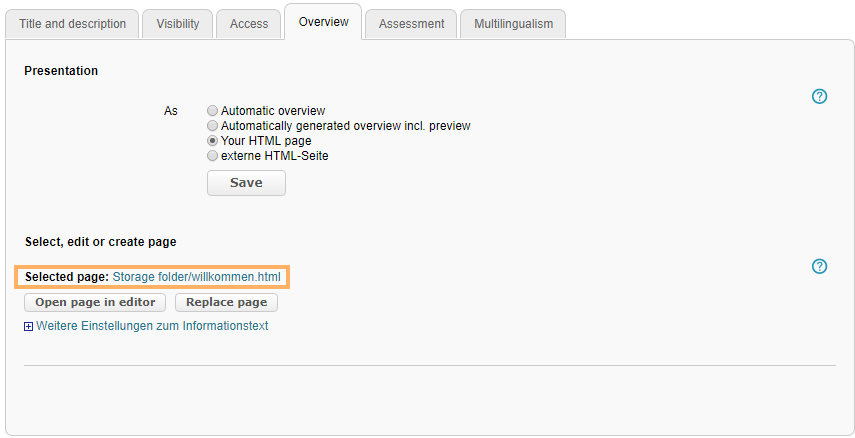
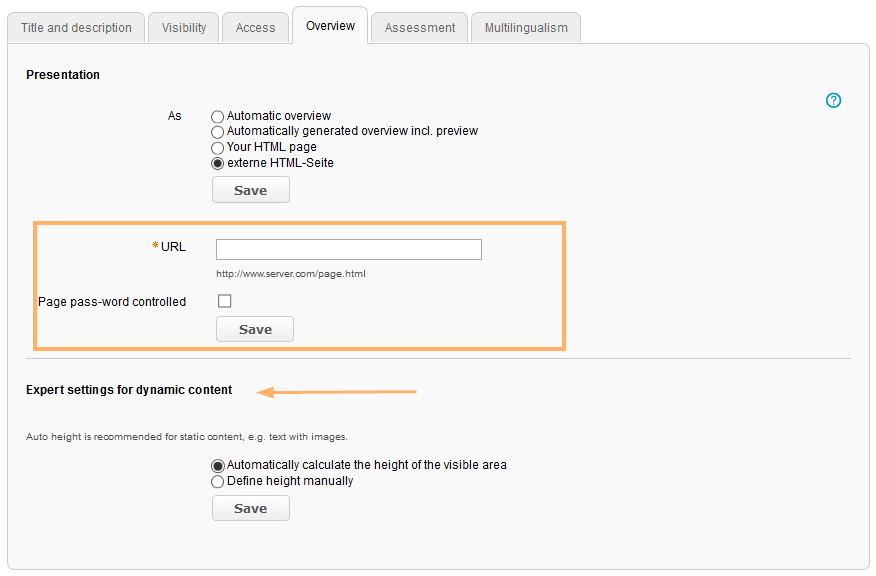
Configuration | Open the course editor and go to the tab Configuration of a structure element. Now you can configure the following presentation settings:
| ||||||||||||
Assessment |
|
In the course view
In the course view of a course element Structure, you have access to all functions available to users. Detailed information can be found in the section Functions for users.
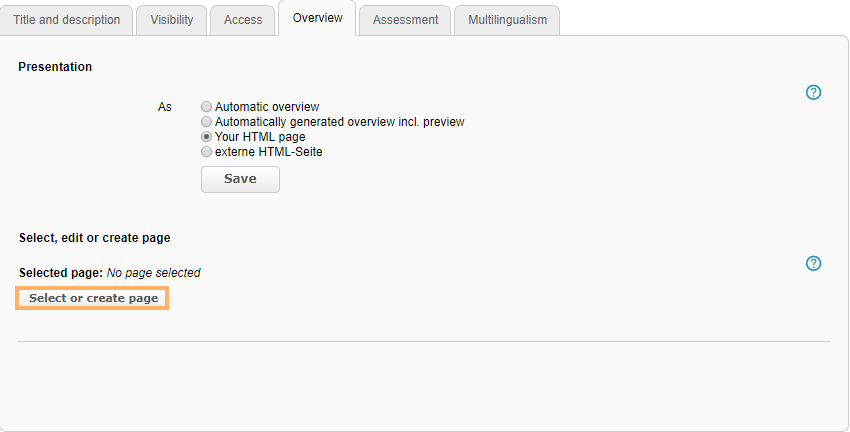
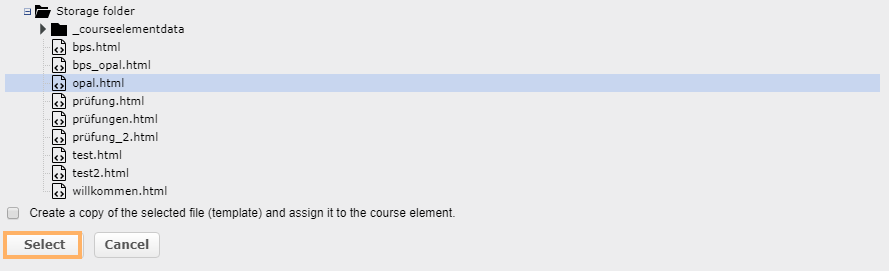
If you have created or selected an HTML page, you can access the editor view of the page and make changes directly.
| Edit HTML page | Here you have the possibility to edit an HTML page referenced in the course element Structure. |