JSXGraph Objekte nutzen
![]() ONYX unterstützt die Einbindung von JSXGraph-Objekten.
ONYX unterstützt die Einbindung von JSXGraph-Objekten.
JSXGraph ist eine JavaScript-Bibliothek zur Erstellung interaktiver mathematischer Grafiken und Diagramme im Web. JSXGraph-Objekte bilden die Grundlage von Visualisierungen und können verschiedene Formen wie Punkte, Linien, Kreise und Funktionsgraphen annehmen. Die Einbindung von JSXGraph-Objekten unterstützt eine Vielzahl von mathematischen und geometrischen Konstruktionen und erleichtert die Visualisierung komplexer mathematischer Konzepte.

Inhalt
Verwandte Themen
JSXGraph-Objekt im Editor einbinden
Sie können JSXGraph-Objekte in alle Bereiche einbinden in denen der HTML-Editor verfügbar ist und das Icon ![]() zu sehen ist.
zu sehen ist.
Öffnen Sie die Aufgabe oder den Test, in dem ein JSXGraph-Objekt eingebunden werden soll. Klicken Sie auf das Icon ![]() im Kopfbereich des HTML-Editors.
im Kopfbereich des HTML-Editors.

Es öffnet sich ein Dialog zum Bearbeiten des JSXGraph-Objektes. Darin enthalten ist bereits der JavaScript-Code für ein Beispielobjekt.

Tauschen Sie diesen Inhalt gegen Ihren eigenen JSX-Code aus. Informationen zur Erstellung von JSX-Objekten erhalten Sie auf den Webseiten des JSXGraph Projektes. Oder mit Hilfe der bereitgestellten Beispiele. Einen Überblick bietet die Seite Beispiele zur Nutzung von JSX-Graph Objekten
Mit Klick auf den Button Fertig wird das Objekt eingefügt.

Im HTML-Editor wird ein eingefügtes JSX-Objekt mit dem Symbol ![]() gekennzeichnet.
gekennzeichnet.

Variablenwerte an JSX-Objekte übergeben
Onyx-Variablen können an JSX-Objekte übergeben werden. Dazu wird der Variablenname im JavaSkriptcode des JSX-Objektes verwendet. Ein einfache Umsetzung zeigt die Beispielaufgabe Punkte im Koordinatensystem

Lernerantworten mit JSXGraph-Objekten nutzen
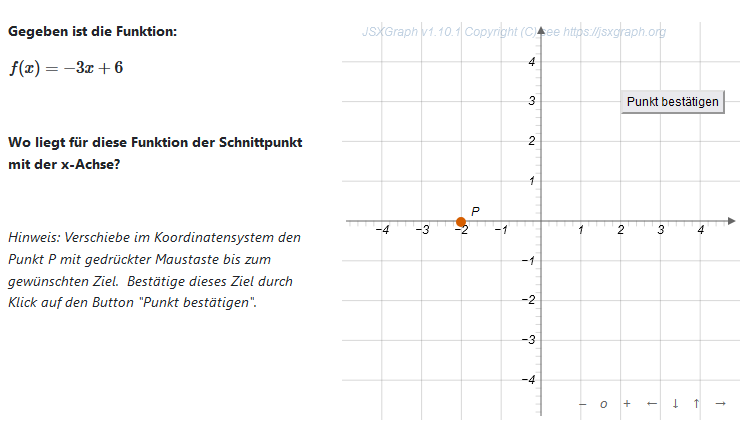
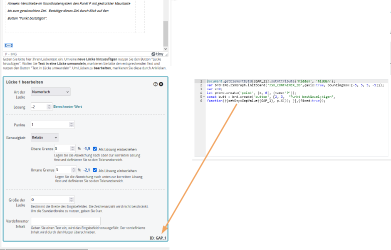
JSXGraph-Objekte können genutzt werden, um Lernerantworten in Lücken im Objekt darzustellen oder auch um Nutzeraktionen im JSX-Objekt, wie beispielsweise das Markieren eines Punktes, als Lernerantwort einer Lücke auszuwerten. Erläuterungen zur Umsetzung finden Sie in der den Beispielen Beispielaufgabe Schnittpunkt x-Achse und Beispielaufgabe Schnittpunkt x-Achse II


Vorschau zum JSXGraph-Objekt
Bereits im Editor wird bei der Konfiguration das Objektes im Dialog unter der JSXGraph-Beschreibung eine verkleinerte Vorschau angezeigt. Eine vollständige Vorschau mit allen eventuell zusätzlichen Medieninhalten erhalten Sie durch Aufruf der Vorschau der erstellten Aufgabe bzw. des Tests. Um das JSX-Objekt zu bewegen, halten Sie den Inhalt mit dem Mauszeiger fest und bewegen den Mauszeiger anschließend in die gewünschte Richtung.
Bestehendes JSXGraph-Objekt bearbeiten
Ein bereits eingebundenes JSX-Objekt können Sie wie folgt editieren:
Öffnen Sie die betreffende Aufgabe im Editor. Klicken Sie das Symbol ![]() für das JSX-Objekt im Editorfeld an und wählen Sie anschließend die Schaltfläche
für das JSX-Objekt im Editorfeld an und wählen Sie anschließend die Schaltfläche ![]() zum Bearbeiten eines JSX-Objektes in den Bearbeitungsoptionen aus.
zum Bearbeiten eines JSX-Objektes in den Bearbeitungsoptionen aus.

Es öffnet sich der Dialog "JSX bearbeiten" und Sie können Ihre Anpassungen vornehmen. Mit Klick auf den Button Fertig im Dialog, werden die Änderungen gespeichert und übernommen.
JSXGraph-Objekt in einem PDF-Dokument
Bitte beachten Sie, dass ein JSX-Element nicht in einem PDF-Dokument dargestellt werden kann. Es erscheint an dessen Stelle ein allgemeines Icon.
JSXGraph-Objekt in Auswertungsansichten
Die Auswertungsdokumente des Testversuches eines Lernenden zeigen die individuellen JSX-Objekte an. In der Statistischen Auswertung jedoch kann das JSX-Element nicht dargestellt werden. Es erscheint an dessen Stelle das allgemeine Icon ![]() .
.