Single Page
Usage: Learners' View
Overview
In the single page course element, you can read HTML pages created by the course author and view other files such as images or videos.

Functions for users
When you open the course element, the stored content will be displayed in the middle of the page. As the tutor individually designs the page, each single page course element can look different and contain different elements such as links, media or interactions.
Configuration: Authors' View
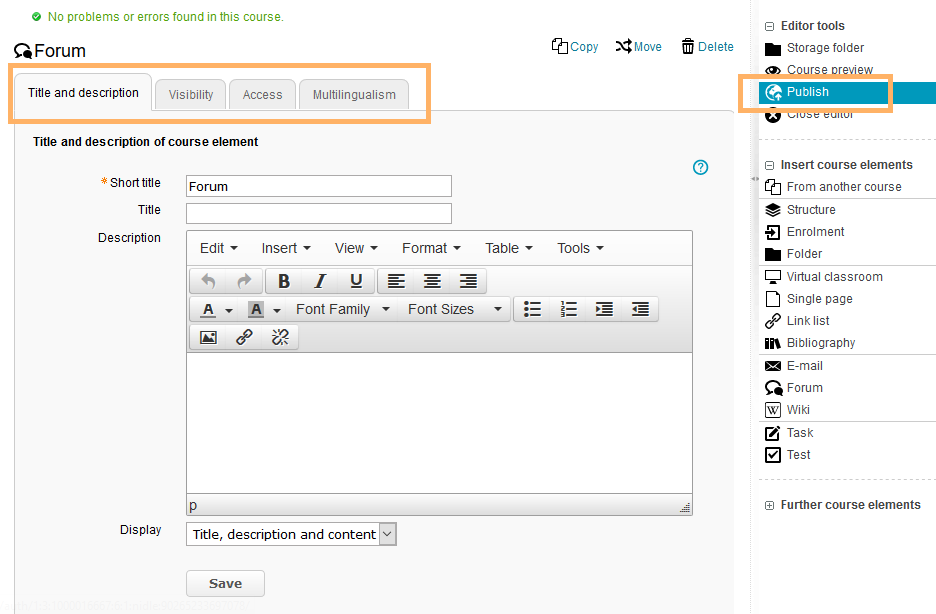
In the course editor
The following functions are available to authors in the course editor:
Add a course element check list | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
General configuration settings | In the course editor, you will find the following configuration tabs:
|
Copy a single page course element within a course
In the course view
In the course view, you can use all the course element functions available to users, but also the following additional functions:
| Edit content | For more information on how to edit an existing page, see the Edit single page section. |
Application examples
- Embed files with VR content: This page explains how to integrate VR content that is available in the WebGL format.
- Insert VR content: VR content that is already stored on web servers can be integrated into a page via embed code. This page contains an example for the display of 3D models.
- Embed videos: Videos can be embedded in many ways. This page describes three options.
- Provide links (blizz): Links can also be placed on a page in several ways.