Portfolio Task
Usage: Learners' View
Overview
The course element Portfolio Task allows you to make tasks available to learners. You will be able to assign the task and edit it. In addition, a deadline (if any) will be displayed. |
|
Functions for users
As a user, you have the following options in a course element Portfolio Task:
| Assign task |
| ||
| Open task | After the task has been assigned, you can view its content. In addition, you will also be provided with further information on the content, the requirements, etc. | ||
| Add artefact | To edit the task, you have the option to add text artefacts, file artefacts or a live blog. | ||
| Submit task |
|
Usage: Authors' View
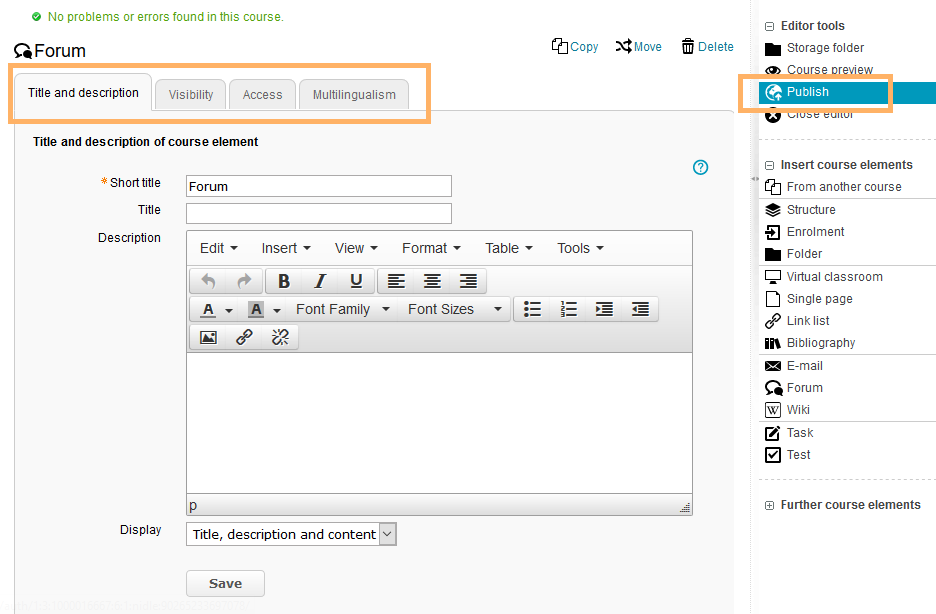
In the course editor
In the course editor, you have the following options:
Add a course element portfolio task | |||||||||||||||
General configuration settings | In the course editor, you will find the following configuration tabs:
| ||||||||||||||
Special configuration settings in the learning content tab |
| ||||||||||||||
Special configuration settings in the assessment tab
|
|
In the course view
In the course view, you have access to all functions available to users. Detailed information can be found on the help page Functions for users.